「うーん、なんかこのブログ、表示の速度が遅い。どうして?」( ;∀;)
写真や画像が入っていて分かりやすいけれど画面の表示速度が遅いブログありませんか?
そういう時は、【EWWW Image Optimizer】というプラグインを入れると解決するかもしれません。
目次
【EWWW Image Optimizer】はブログの画像のサイズを圧縮・軽量化してブログの表示速度を改善してくれるプラグインです。
より分かりやすいブログを書こうとして、写真や画像をたくさん入れませんか?
ユーザーさん思いのあなたのお気持ち、すごくわかります!
でも、画像が多くなるとデータが重くなって、処理速度が遅くなり、画面の表示速度も遅くなります。
そして、表示速度が遅いブログは、Googleなどの検索エンジンの評価が下がってしまいます”(-“”-)”
じゃあ、どうすればいいの?
そんなユーザーさん思いのあなたに
【EWWW Image Optimizer】というプラグインを是非、ご紹介したいです(*^。^*)
このプラグインは、メディアライブラリーにアップロードした画像が自動で圧縮・軽量化されるのでデータの通信量が少なくなり、ブログの表示速度の改善につながります。
また、すでにアップロードしている画像の圧縮も可能です。
ブログの表示速度をできるだけ早く保つために、必ず入れておきたいプラグインです。
ただ、注意すべき点としては、、プラグインの中でexec関数が使われていて、
サーバーによってはこの関数が非対応のため、正常に動作しないケースもあるようです。
このブログはエックスサーバーを使用していますが、今のところ、不都合は起きていません。
【EWWW Image Optimizer】のインストール
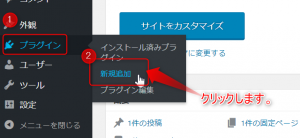
では、WordPressのダッシュボードの画面を開きます。
ダッシュボードから【プラグイン】にカーソルを乗せると右側に窓が開きます。
その中の【新規追加】をクリックします。

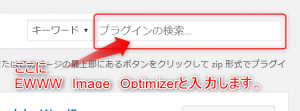
右上の「プラグインの追加」にEWWW Image Optimizerと入力します。

分かりやすいように画面を大きくしますね。
ここにEWWW Image Optimizerと入力します。
でも、全部入力しなくても、EWWWのあたりまで入力すると、自然に出てきます(^_-)-☆

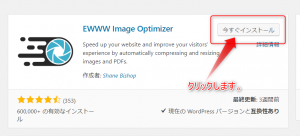
【EWWW Image Optimizer】のインストール画面が出てきました。
「今すぐインストール」をクリックします。

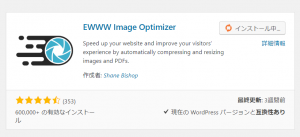
「インストール中」の画面が出ます。

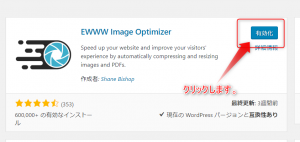
間もなく、「有効化」に変わりました。「有効化」をクリックします。

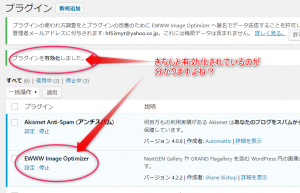
無事に有効化が終わりました(*^-^*)

これでインストールが完了しました(*^-^*)
今後、メディアライブラリーにアップロードした画像は、自動で圧縮・軽量化されます。
次に、画像から個人情報が漏れないようにする設定をしてみましょう。
画像の位置情報(個人情報)が漏れるのを防ぐ設定もあるプラグインです。
ところで、あなたは、自宅で撮った写真をそのままブログにアップしていませんか?
うっかり、そんなことをすると画像から位置情報が漏洩してあなたの住所や居場所が分かってしまいます。
位置情報=個人情報。

知らず知らずに自分の住んでいるところを知られてしまう危険性があります。
「知らなかった!」では済まされませんよ((+_+))
このプラグインは画像の位置情報(個人情報)の漏洩を防ぐ設定があります!
特にスマホで撮影した画像をブログに載せたいと思っている方は必見です!
スマホなどで撮った画像には、「Exif」(イグジフ)という情報が含まれています。
ここでいう情報とは、「撮影した日時」「GPS情報」(つまり、位置情報)「撮影したスマホなどの機器の情報」などです。
この中で特に気を付けなければいけないのが「GPS情報」です。
この「GPS情報」には、撮影した場所のデータが記録されています。
つまり、自宅で撮影した画像をブログにアップロードすると、自宅がどこかわかってしまいす。
EWWW Image Optimizerには、このような個人情報を自動で削除する機能が付いています。
デフォルト(あらかじめ設定されている)で設定さえていると思いますが、念のため確認してみましょう(^^♪
プラグイン【EWWW Image Optimizer】の確認
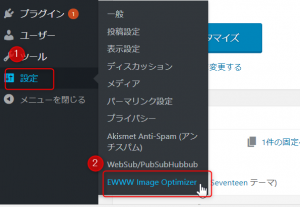
ダッシュボードの画面で、「設定」にカーソルを置くと、右側に窓が出てきます。
その中の「EWWW Image Optimizer」をクリックします。

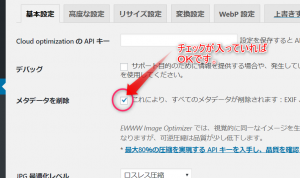
基本設定
「メタデータを削除」にチェックが入っていることを確認してください。

チェックが入っているので、メディアライブラリに画像をアップロードした時に、
個人情報のデータなどが自動で削除されるようになります!(^^)!
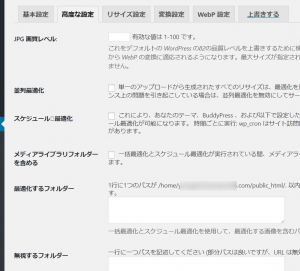
高度な設定
こちらも初期設定のままでよいのですが、念のため確認してみましょう(*^。^*)

リサイズ設定
こちらも何も設定しなくて大丈夫です。

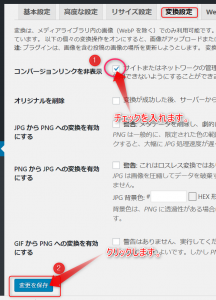
変換設定
「コンバージョンリンクを非表示」にチェックをいれます。
EWWW Image Optimizerには、「png」を「jpg」に変換したり、
「jpg」を「png」に変換する機能がありますが
「コンバージョンリンクを非表示」にチェックを入れておかないと
自動で勝手に変換が行われたり、そのため画質のクオリティが下がったり
フォルダの中の画像がやたらと増えてしまうことがあります。
チェックを入れたら、「変更を保存」をクリックします。

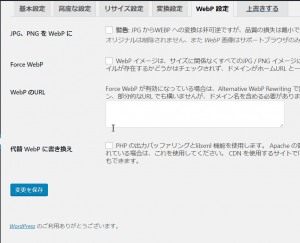
WebP設定
ここは何も設定する必要はありませんが、一応、見てみましょう。
WebP(ウェッピー)は、Googleが開発した画像形式で、画像サイズをかなり小さくすることができるのですが、現在では対応していない「ブラウザ」が多いので、ここはこのままにしてね。
ちなみに、「ブラウザ」とはWEBサイトを閲覧するために使うソフトのことです。
例えば、「Internet Explorer(IE)」「Microsoft Edge」「Google Chrome」「Safari」「Firefox」「Opera」などが有名ですね。

次に、すでにアップロードしている画像やテンプレートに使われている画像の
圧縮方法をお伝えします。
既ににアップロード済の画像&テンプレートにもともと使われている画像の圧縮方法
どちらも、一括で圧縮できます。
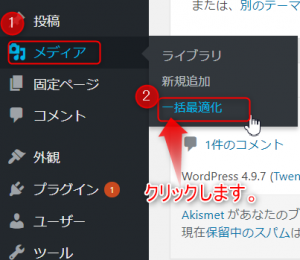
ワードプレスのダッシュボードから「メディア」を選び、「一括最適化」をクリックします。

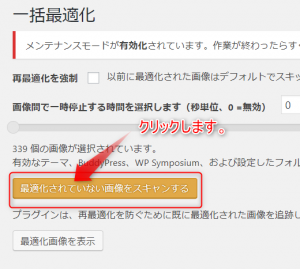
「最適化されていない画像をスキャンする」をクリックします。

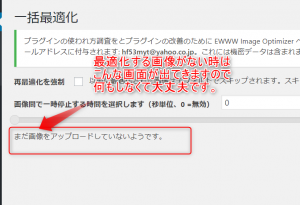
※もしも、次の画面が出てきたときは、最適化する画像がありませんので
何もしなくてよいです(*^。^*)

こちらの画面が出てきた方は・・・・
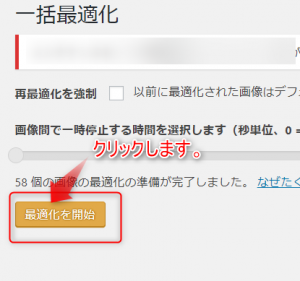
まだ圧縮されていない画像が検出されました。「最適化を開始」をクリックします。

データの数にもよりますが、数秒から数分位経って、「完了」の画面が出てきたら終了です!

まとめ
「EWWW Image Optimizer」というプラグインは
ブログの表示速度を改善してくれ、記事離脱率も下がるので、SEO対策にもなります。
さらに個人情報も守ってくれる重要なものです。
簡単に使えて、サイト表示速度が早くなるので是非、
忘れずに設定をしてくださいね(^O^)/
※この記事に関連した下の記事も読んでみてね(*^-^*)
WordPressに投稿したYouTubeなどの動画からサムネイル画像を取得できるプラグイン【Video Thumbnails】



コメント