ブログ記事を読む時、最初に「これはどんなことが書いてあるのか」がはっきりしていると、時間がない時は必要なところをすぐに見ることができ、便利ですね?
今回はブログの記事に目次を付ける【Table of Contents Plus】というプラグインをご説明します。
目次
Table of Contents Plus は記事に付けた見出しを目次で表示させれるプラグイン
目次は例えば、こんな感じになります。

長い文章になると、見出しを付けて説明していきますが、
このプラグインを使用すると、その見出しが目次に反映されます。
すると、全体の流れが前もって把握でき、読者が好きな場所から読み始めることもできます。
ブログの最初に目次があると、製本された本のようで、ブログがグッとしまった感じになると思うのは私だけでしょうか(*^。^*)
また、目次を利用してSEO対策もできます。検索されそうな言葉を目次に表示されるようにしましょう。
お客様が便利で、ブログを書く本人も良くて、さらにSEO対策にもなって、良い事づくめです(*^_^*)
では、インストールをして行きましょう。
Table of Contents Plus のインストール
それでは、WordPressのダッシュボード画面を開きます。
「プラグイン」にマウスを置くと、右側に窓が開きます。
その中の「新規取得」をクリックします。

「プラグインを追加」の画面が出てきました。

右上の「プラグインの検索」に Table of Contents Plus と入力します。

このように入力します。

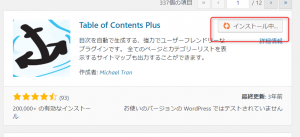
すると、この画面が出てきました。「今すぐインストール」をクリックします。

数秒間、「インストール中」になります。

数秒すると、「有効化」に変わりますので、「有効化」をクリックします。

この画面に変わります。これでインストールは完了です(^O^)/

Table of Contents Plus の設定
次に設定をしましょう。
WordPressのダッシュボードの画面に戻ります。
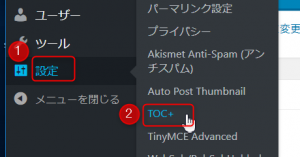
「設定」にマウスを置くと、右側に窓が開きます。
その中の「TOC+」をクリックします。

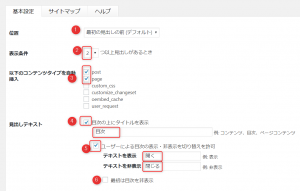
「設定画面」が出ました。

①目次が表示される位置を決めます。
デフォルトでは、最初の見出しの上に出るようになっていますので、このままにしてね。
②見出しが何個以上の時に目次が表示されるかということなので、
とりあえず2個にしてみましょう。
後ほど、何度も変更できますので、一応、2個でやってみましょう。
③目次を表示させたいページは何かを聞いています。
post(投稿記事)とpage(固定ページ)の2つだけにチェックをいれましょう。
④目次の上に表示させるタイトルを聞いています。
タイトルがいらない時はチェックを外しますが、私はチェックを入れます。
そして、窓枠内には、コンテンツ、目次、ページコンテンツなど好きな言葉を
入れてくださいね。私は、「目次」がしっくりするので目次にしました。
⑤ユーザーが目次を閉じたり開いたりすることができるようにしたいので
私は、チェックを入れます。
そして、その際表示させる言葉は「開く」「閉じる」にしました。
適宜、好きな言葉を入れてください。
⑥ページを開いた時に、目次を閉じた状態にするかを聞いています。
開いていた方が見やすいと思いますので、ここにチェックは入れないことにします。
画面を下にスクロールして、次の画面をみましょう。

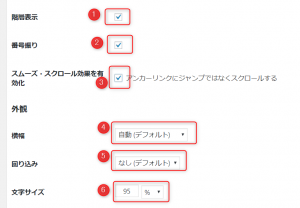
①目次を階層として表示するかを聞いています。チェックを入れましょう。
②目次の見出しに番号を付けるか聞いています。チェックをいれましょう。
③目次の見出しをクリックした時、バッとその場面にジャンプするか、
それとも、ゆるーゆるーとスクロールするかを聞いています。
突然画面が変わるよりもスクロールの方がいい感じなので、ここにチェックを入れます。
④目次の幅はそのままにしておきます。
⑤記事の文字サイズに対して目次の大きさはどの位にするのかを聞いていますので
そのままにしておきましょう。
「プレゼンテーション」のところは、好きなものを選んでください。

そして、「上級者向け」の「hido」をクリックします。

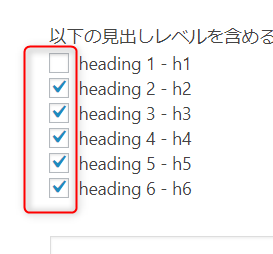
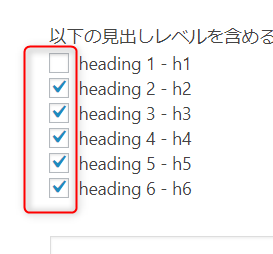
この中の「見出しレベル」はこのようにチェックを入れます。

この画面はこのままにしてね。終わったら、「設定を更新」をクリックします。

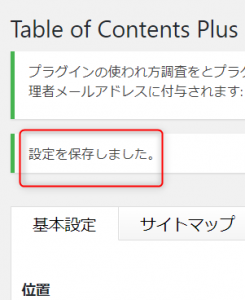
「設定を保存しました。」が表示されたら完了です(^O^)/

まとめ
Table of Contents Plus の設定はこれで終わりです(^O^)/
ブログを書く時は、タイトルを見てどのような内容を書いているのかすぐ分かるようにしたいですね(^_-)-☆
それを心がければ、読者さんも記事が読みやすくなり、
ファンが増えること間違いなしです(*^。^*)
あれっ!目次が表示されない!見出しで注意する点は2つ
ところで最近、「目次が表示されないんですが・・・」という人、多くいらっしゃいます。
これは「表示条件」と「見出しのレベル」の設定を見直すと解決します(*^-^*)
目次が表示されない原因はいくつかありますが、代表的なのはこの2つです。
では、やってみましょう。
WordPressのダッシュボードの画面を開きます。
「設定」にカーソルを当てると右側に窓が開きます。
その中の「TOC+」をクリックします。

「基本設定」の「表示条件」を変える
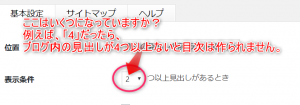
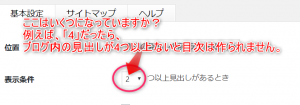
「基本設定」の画面の「表示条件」を見てみましょう。
この「表示条件」のところが、例えば、「4つ以上見出しがあるとき」にすると、
見出しが3つだけの場合、目次は表示されません。
ここの設定がいくつになっているか、見直してみましょう。

「上級者向け」の中の「見出しレベル」を変える
画面の下の方にある「上級者向けの(表示)」をクリックします。

「見出しレベル」は何番からチェックがついていますか?
例えば、「heading 2 – h2」は、「見出し2」を意味します。
もしも、ここの設定が「heading 4 – h4」から「heading 6 – h6」までにチェックが入っている場合は、ブログ記事の「見出し4」から「見出し6」までのものが目次に反映されます。
だから「見出し2」や「見出し3」を使った場合は、それは目次に反映されません。
もしも、3からだとすると、WordPressの画面で選ぶ「見出し」は「見出し3」を含めて
それより下の階級でなければ目次は表示されません。

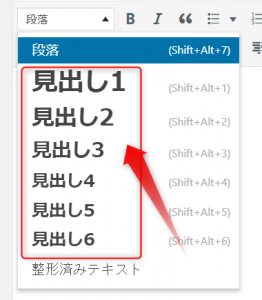
WordPressの入力画面で、「段落」というところをクリックすると
下記の窓が下に出てきます。
この、「見出し1」「見出し2」などが上の「見出しレベル」の事になります。

「見出し1」は、ブログの題名に使うので、ブログの記事内では「見出し2」から「見出し6」までの間で使うと良いでしょう。
設定を変更したら、最後に「設定を更新」をクリックします。

まとめのまとめ
「表示条件」は「2」にしましょう。

「見出しレベル」は、「heading 2 – h2」から下までチェックを入れましょう。

こうすることで、「見出しを入れたのに目次が出ない!」という事態を防ぐことができます。
これで、Table of Contents Plusの説明を終わります。



コメント