ブログの記事を更新して、それがTwitterに同時投稿できたらいいと思いませんか?WordPressのプラグイン【Jetpack by WordPress.com】は、それを可能にしてくれるとてもありがたいプラグインです。ここでは、そのインストール方法と設定方法についてお伝えいたします。
目次
【Jetpack by WordPress.com】は30種類位の機能があります
【Jetpack by WordPress.com】は、SNSとの連携、アクセス解析、
お問い合わせフォームの設置など、30種類位の機能がありますが
実際にはそのうちの4、5個位が頻繁に使われているようです。
今回は、ブログのサイドバーにTwitterを表示させる方法と、
ブログ記事を更新した時に、Twitterに同時投稿できる方法をお伝えします。
では、【Jetpack by WordPress.com】のインストールをやってみましょう(^O^)/
【Jetpack by WordPress.com】のインストール
WordPressのダッシュボードの画面を開き、「プラグイン」にカーソルを当てると右側に窓が開きます。「新規追加」をクリックします。

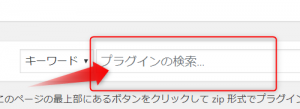
「プラグインを追加」の画面がでました。

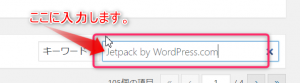
右上の「プラグインの検索」に Jetpack by WordPress.com と入力します。 
ここに入力します。

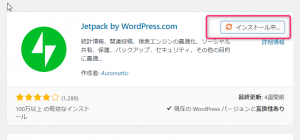
インストールの画面がでました。
「今すぐインストール」をクリックします。

ほんの数秒、「インストール中」になります。

そして「有効化」の画面がでました。
「有効化」をクリックします。

インストールが終わりました。
【WordPress.com】でアカウントを取得して「Jetpack」の機能を使えるようにする
実は、この「Jetpack」は、【WordPress.com】というWordPressの無料ブログサービスの機能を使います。
よって、一度、【WordPress.com】でアカウントを取得する必要があります。
しかし、・・・”(-“”-)”・・・申し訳ございません(>_<)
その画面を説明したかったのですが、私はこのプラグインをインストールする前に、
【Akismet】というプラグインを既にインストールしていて、
この【Akismet】を設定する時に【WordPress.com】と連携する操作をしましたので、
今回は、【WordPress.com】でアカウントを取得する画面は出てきません。(汗)
※【Akismet】については、こちらの記事をご覧ください(*^-^*)
WordPress【Akismet】を設定してスパムコメントからブログを守るプラグイン
ただし、WordPress.comと連携する操作をした後に、Akismetの記事を作りましたので
Akismetの記事でも、WordPress.comでアカウントを取得する画面は出てきません。(汗)
よって、【WordPress.com】でアカウントを取得する説明は飛んで(汗)
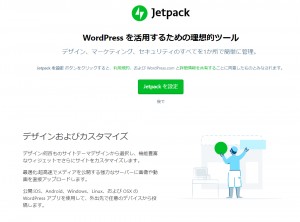
次の画面になります。( ;∀;)

下にスクロールしましょう。こんな画面を見ることができます。


試しに、「後で」をクリックしてみましょう。

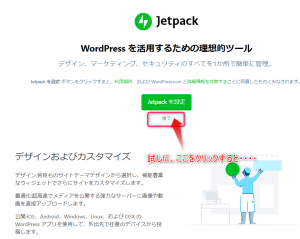
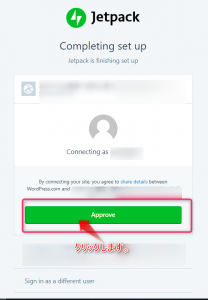
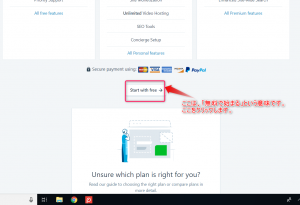
すると、こんな画面になります。
画面がちょっとハッキリ見えませんが、緑色のボタンをクリックします。
これは、よく見ると前の画面で、「後で」の上にあったボタンと同じです。
と、いうことは、「後で」をクリックしても同じ画面に行くようになっているということですね。

「Approve」をクリックします。

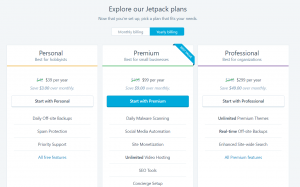
プランを選択する画面が出ました。

「Start with free」(無料ではじめる)を選択します

これで WordPress で 「Jetpack 」の機能を使う準備が出来ました。
「おすすめ機能の有効化」をクリックしなくて大丈夫です。
Jetpackが推奨する機能が有効化され、初期設定が完了します。
まずはじめのうちはこのままで大丈夫です。

ブログのサイドバーにTwitterを表示させてみましょう
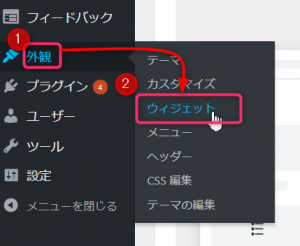
WordPressのダッシュボード画面を開きます。
「外観」にカーソルを当てると右側に窓が開きます。
その中の「ウィジェット」をクリックします。

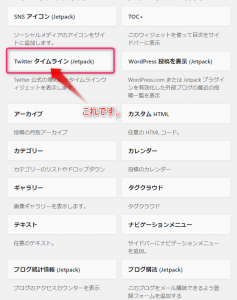
「Twitterタイムライン(Jetpack)」
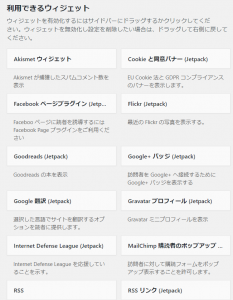
利用できるウィジェットの中から、「Twitterタイムライン(Jetpack)」を
見つけてください。

最初の画面にはありませんね。
画面を下にスクロールしてみてください。
ありましたね。

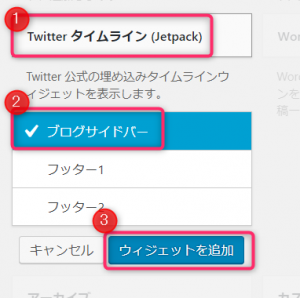
①「Twitterタイムライン(Jetpack)」をクリックします。
②「ブログサイドバー」をクリックします。
③「ウィジェットを追加」をクリックします。

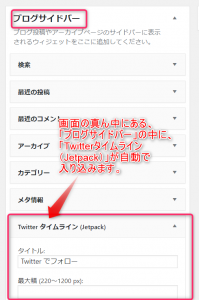
すると、画面の真ん中あたりにある、「ブログサイドバー」の中に
この「Twitterタイムライン(Jetpack)」が自動で入り込みます。

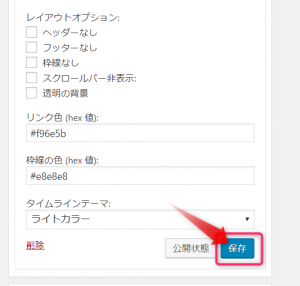
画面を下にスクロールして、全体を見てみましょう。

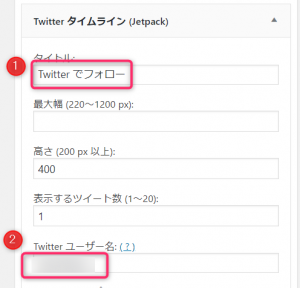
①「タイトル」を入れます。私は、デフォルト(最初から表示されている)のままにします。
好きなように変えても大丈夫です。
②「Twitterユーザー名」
例えば、Twitterアカウントが、https://twitter.com/●●●●●●●●の
「●●●●●●●●」の部分を「Twitterユーザー名」に入力します。

他のところは特に入力しなくても大丈夫です。
そのうち、慣れてきたら、いろいろ変えてみてもいいですが、とりあえずこのままで。
最後に、「保存」をクリックします。

保存されると、こうなります。

サイドバーを確認してみましょう。
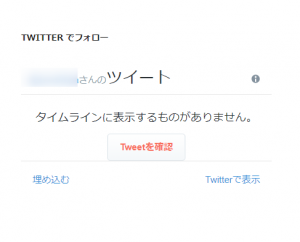
サイドバーを見てみましょう。
まだ、何もツイートしていませんので、こういう画面ですが、
無事に表示されているのが確認できました(*^-^*)

ブログ記事更新時にSNSに同時投稿をする設定
では、次に、パブリサイズの共有をして、ブログ記事を更新した時にSNSに同時に投稿する設定をしましょう。
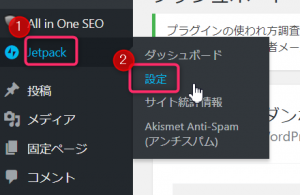
WordPressのダッシュボード画面を開きます。
「Jetpack」にカーソルを当てると右側に窓が開きます。
「設定」をクリックします。

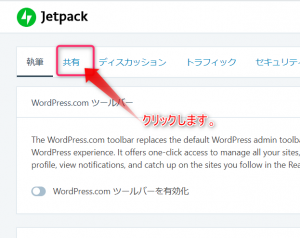
「Jetpack」」の画面が出ました。
最初は、「執筆」のタブの画面が出ていますので、
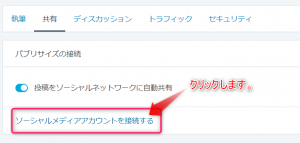
隣のタブの「共有」をクリックします。

『パブリサイズ共有』とは、『Facebook・Twitter・Google+』などへ投稿を自動連携するオート機能の事です。
「パブリサイズの接続」の「ソーシャルメディアアカウントを接続する」をクリックします。

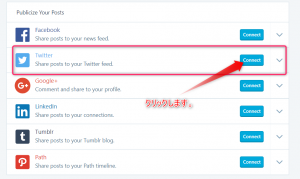
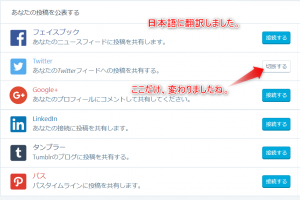
ブログ記事を更新した時にSNSに同時に投稿できるリストがでました。
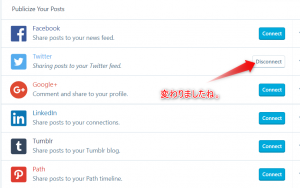
今回は、Twitterに同時投稿したいので、Twitterのところの右側の青いボタンをクリックします。

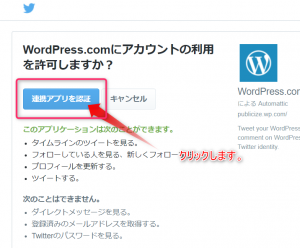
WordPress.comにアカウントの利用を許可しますかと聞いていますので
「連携アプリを認証」をクリックします。

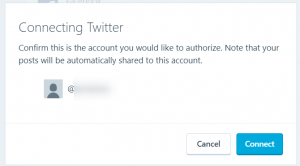
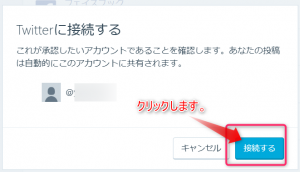
すると、こんな画面が出てきました。
全て英文でドキドキします(*^-^*)

右クリックして日本語に翻訳しました。
Twitterに接続したいので、「接続する」をクリックします。

すると、Twitterの右側の青いボタンが白色になりました。
上手く設定されたということです。

また、画面の右上に英文で何か書かれているので、それも日本語に翻訳してみました。
すると、「Twitterアカウントが正常に接続されました。」となっていますね?
おめでとうございます!これでTwitterに連携が完了しました!


では、ブログを投稿する画面を開いてみてください。
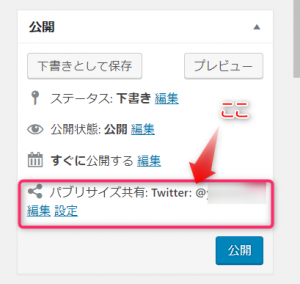
そして、右上の「公開」の欄をご覧ください。
しっかりと、「パブリサイズ共有:Twitter:@●●●●●●●●」になっていますね。
これで、ブログ記事を更新した時に、Twitterにも同時に連携されるようになりました。

まとめ
この【Jetpack by WordPress.com】は、今回お伝えした機能の他に、30種類位の機能がパックされたプラグインです。
でも、実際に皆さんが使われるのは、4、5種類位のようです。
今回、お伝えした、パブリサイズの共有をして、ブログ記事を更新した時にSNSに同時に投稿してくれる機能を使えると、SNSの世界がもっと身近なものになりそうですね(*^-^*)
おまけ
【Jetpack by WordPress.com】で、例えばこんな事ができるようになります。
時間がない方は、これ以降は飛ばしてください(*^-^*)
サイトをスピードアップ
CDN(コンテントデリバリーネットワーク)を使って、ホームページの高速化とサーバーへの負荷を軽減します。
私たちが使っているテキストファイル・画像・動画・音声などは、私たちが借りているサーバーに保存されています。
たとえば私の場合は、Xサーバーを借りていますので、
Xサーバーにテキストファイル・画像・動画・音声などが保存されています。
そして、例えば画像を取り出す時は、Xサーバーにアクセスします。
しかし、Xサーバーに同じタイミングで大量のアクセスが集中すると、
サイトが表示されなかったり、表示が遅くなったりします。
CDNを使うメリット
一方、Xサーバーとパソコンの間にCDNがある場合、
テキストファイル・画像・動画・音声などは、
XサーバーにではなくCDNに保存します。
そして、例えば画像を取り出す場合は、CDNから取り出すので、
Xサーバーから取り出すよりも時間が短く済むので、
サイトの表示の高速化が実現し、また、Xサーバーへの負担も軽減されます。
CDNを使うデメリット
・次の項目にある、BJ Lazy Loadなどの遅延ロードプラグインを使うと
画像の表示が遅くなりすぎるので、遅延ロードプラグインは停止するように。
・画像が少し荒くなるため、画質にこだわる時には向きません。
遅延ロードプラグインで画像を遅延読み込みする
これは、画面外にある画像の読み込みを遅くすることでページの表示を早くするやり方です。
例えば、パソコンの画面に画像が2枚あり、そのページの中には画像が10枚ある場合、
ページの中の10枚の画像の読み込みを遅くするので
その分、パソコンの画面の(前にある)2枚の画像の読み込みが早くなる方法です。
カスタム投稿タイプ:推薦文
カスタム投稿タイプとは、自分で投稿タイプをカスタマイズできる機能です。
いつもの記事とは形式や目的が違う記事を書く時にあると便利な機能です。
例えば、「お客様の声」など専用ページが作れます。
カスタム投稿タイプ:ポートフォリオ
「ポートフォリオ」とは、「紙ばさみ」のことで、転じて「画集」「作品集」「書類カバン」
「品揃え」などの意味で、ここでは、「画像」「デザイン」のカスタム投稿を追加する事ができます。
テーマの拡張
「Jetpackモバイルテーマを有効化」すると、スマートフォンの専用ページを作ることができます。
【Jetpack by WordPress.com】は30種類位の機能がありますが、
全部を使う必要は全くありません。たくさん使いすぎると、負荷がかかってしまいます。
自分に必要なもの(2~3種類)だけで十分です(*^-^*)
初心者さんは、まずは、Twitterに同時投稿できれば十分です(*^。^*)



コメント