整理されたサイトマップがあると、読者は自分の読みたい記事にストレスフリーで素早く移動できて便利ですね。でも、記事が増えていくと、サイトマップへの振り分けをいちいちするのは面倒!!というあなたには、この PS Auto Sitemap というプラグインをお勧めいたします。
ブログ内の固定ページや投稿記事の一覧を目次としてまとめた「サイトマップ」を自動的に作ってくれるのがWordPressのプラグイン PS Auto Sitemap です。
サイトマップのスタイル いろいろ
サイトマップのスタイルはどういうものか?こちらに載せますね(*^。^*)
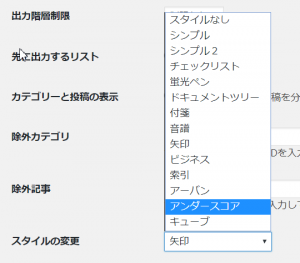
「スタイルなし」から「キューブ」まで、14種類あります。

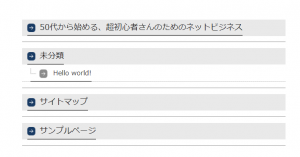
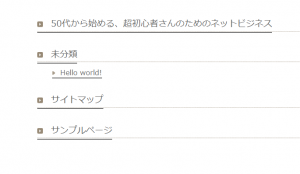
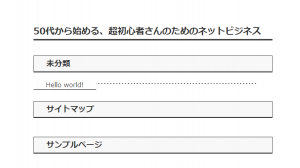
では、どんなサイトマップがあるか、ご覧いただきます。











どうでしたか?
たくさんありますね。この画面では、色具合が分かりませんが、実際はもっときれいな色をしています。ぜひ、いろいろ試してみてください。
インストールはとても簡単です。ではやってみましょう(^^♪
PS Auto Sitemap インストール
では、PS Auto Sitemap をインストールしてみましょう。
WordPressのダッシュボードの画面を開きます。
「プラグイン」にマウスを置くと、右側に窓が開きます。
「新規追加」をクリックします。

「プラグインの追加」の画面が出ました。
右上の「プラグインの検索」に PS Auto Sitemap と入力します。

ここですね。

ここに PS Auto Sitemap と入力します。

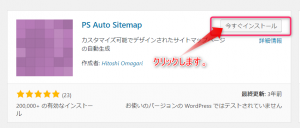
PS Auto Sitemap の画面が出てきました。「今すぐインストール」をクリックします。

ほんのちょっと、「インストール中」になります。

数秒後「有効化」の画面になります。「有効化」をクリックします。

「プラグインを有効化しました。」になりました。
無事にインストールが完了しました(*^-^*)

では、次にサイトマップの設定をしてみましょう!
サイトマップの設定
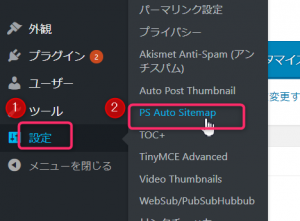
ダッシュボードの画面の「設定」にマウスを置くと、右側に窓が開きます。
PS Auto Sitemap をクリックします。

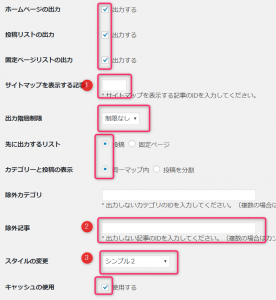
設定画面が出ました。

①サイトマップを表示する記事のIDを入力します。
※「ID」については後でご説明する「記事IDを調べる方法」をご覧ください。
②もしも、サイトマップに表示させたくない記事がありましたら、その記事のIDを入力。
特になければ、何も入力しないで大丈夫です。
③▼をクリックするといろいろなスタイルが出てきます。
いろいろと試してみるといいですよ。
どのような画面があるかは後述の「サイトマップのスタイル いろいろ」でお見せしますね。
すべて入力したら、「変更を保存」をクリックします。

サイトマップを固定ページに反映させる方法
画面の一番下にこの画面があります。
画面の中の、赤い枠で囲った、この文字列をコピーしておきます。

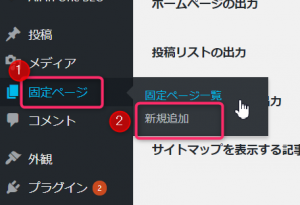
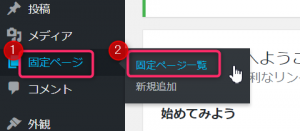
「固定ページ」にカーソルを当てると右側に窓が開きます。
「新規追加」をクリックします。

「新規固定ページを追加」の画面が出ました。
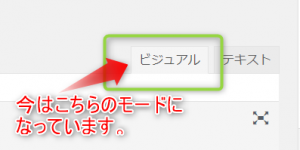
最初は、この画面が出ます。この画面は「ビジュアル」の画面になっているのが分かります。

右側のところが「ビジュアル」になっているのが分かりますか?
ちょっと、拡大してみましょう。

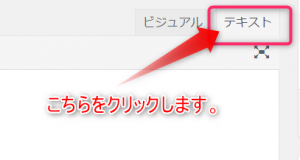
では、隣の「テキスト」をクリックしてください。

すると、こんな画面になりました。
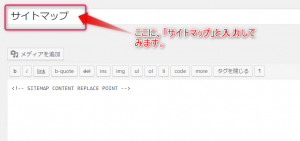
下の文字を入力するところへ、先ほどコピーしておいた文字列を貼り付けます。

ここに、任意の文字を入力します。今回は「サイトマップ」と入力してみます。

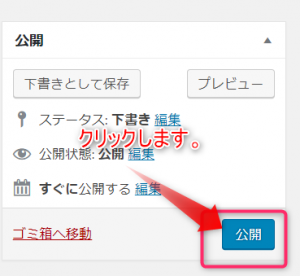
「公開」をクリックします。

これでサイトマップが作成されます。
記事IDを調べる方法
「固定ページ」にカーソルを当てると右側に窓が開きます。
「固定ページの一覧」をクリックします。

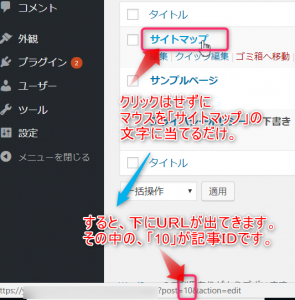
そして、「サイトマップ」の文字にマウスをあてると、下にURLが出てきます。
この時、クリックするのではなく、文字にマウスを持っていくだけです。

ここです。この「10」が記事IDになります。
※今回は「固定ページ」の説明ですが、「投稿」の場合でも
記事IDの調べ方は同じです。

では、この「記事ID」が10だということを記憶しておいてください。
もう一度、「設定」→「PS Auto Sitemap」で画面を開きます。

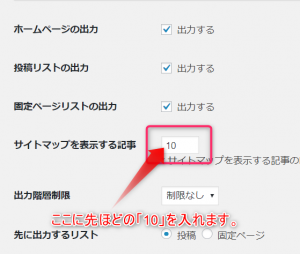
この画面の「サイトマップを表示する記事」のところに、
先ほどの「10」の数字(記事ID)を入れます。

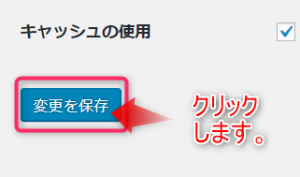
そして、一番下の「変更を保存」をクリックします。

これで完了です(*^-^*)
まとめ
これで、wordpress ブログ内の目次(サイトマップ)を自動的に作るプラグイン
【PS Auto Sitemap】のインストールのやり方を終わります。
今回は、ブログ内のサイトマップを自動的に作るプラグインでしたが、
ブログの記事に目次を付けるプラグイン【Table of Contents Plus】があります。
もし、まだこちらをインストールしていなかったら、
WordPressプラグイン 記事の目次を作る【Table of Contents Plus】 を参考にしてみて
ください。



コメント