こちらでは、WordPressのプラグイン Contact Form 7で、お問い合わせフォームをサイドバーに設置する方法をお伝えいたします。
画像をクリックすると「お問い合わせ」の画面が出てくるようにします。
完成形はこちらです(*^_^*) ↓ ↓ ↓

目次
Contact Form 7のインストールと有効化
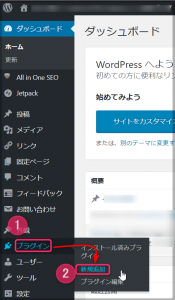
WordPressのダッシュボードの画面を開きます。
画面を拡大してご説明いたしますね。
①「プラグイン」にカーソルをあてると、右に窓が開きます。
②カーソルを右に移動し、途中で下にカーソルを下ろし、「新規追加」をクリックします。

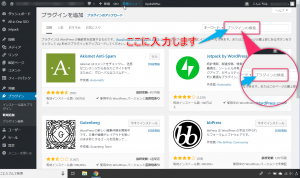
すると、「プラグインを追加」の画面が出てきました。
画面の右上の「プラグインの検索」に Contact Form 7 と入力します。
でも、その通りに入力するよりも、このブログの文字をコピーして貼り付けた方が、
とっても簡単ですので、是非お試しください。(*^-^*)

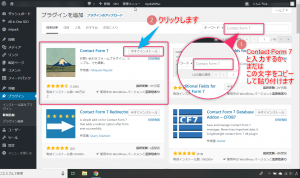
Contact Form 7 が左上に出てきました。文字が小さいので画面を拡大してみますね。

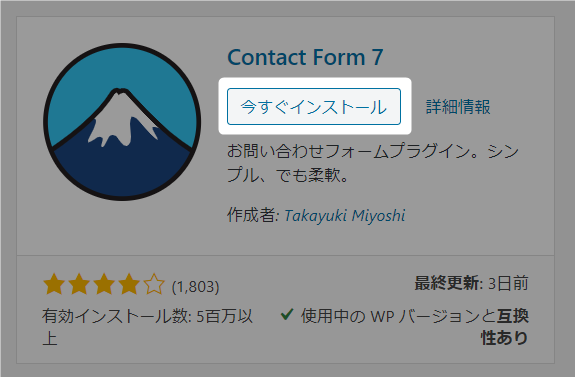
画面が大きくなりました。画面の右上の「今すぐインストール」をクリックします。
※この記事は以前に作成したものです。
そして、下の画面は2020年8月現在の画面です。
富士山の絵が少し変わりましたね。また、「有効インストール数」が5百万以上に増えているのが分かります。

ほんの一瞬ですが、「インストール中」になります(*^-^*)
インストールが終わり、「インストール中」が「有効化」に変わりました。
では、この「有効化」をクリックします。

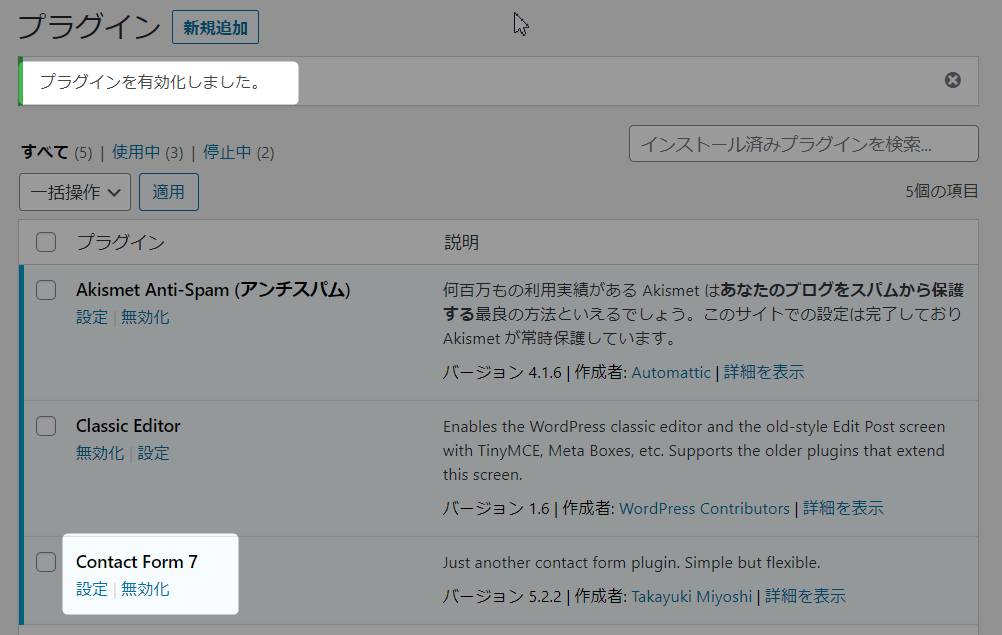
画面が変わり、「プラグインを有効化しました」の画面になりました。
こちらの画面の一番下に Contact Form 7 が見えますね(*^。^*)

これで、Contact Form 7のインストールと有効化を終わります。
次に、お問い合わせフォームをサイドバーに設置してみましょう。
コンタクトフォームの新規追加
WordPressのダッシュボード画面を開きます。

丸の部分を大きくしますね。
①「お問い合わせ」にカーソルをあてると右側に窓が出てきました。
②カーソルを右に移動し、画面のとおりに下がってきて「新規追加」をクリックします。

「コンタクトフォームを追加」の画面が出ました。
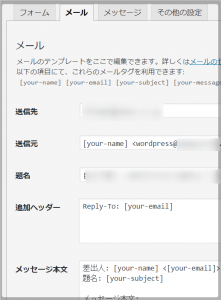
今、「フォーム」の画面になっていますので、その隣の「メール」をクリックします。

この「メール」の画面は、コンタクトフォームを通して送られてくるメールについての設定になります。
「送信先」は問い合わせが届く、あなたのメールアドレスです。
「送信元」は、文章が送信された場所です。つまり、あなたが書いたブログです。

一番上の「ここにタイトルを入力」にタイトルを入力します。
ここでは、「お問い合わせはこちらからどうぞ」にしましたが、お好きな文字にしてみてください。下にまだ画面がありますので、下へスクロールしてみましょう。

特に変更はしなくても良いので、一番下の左側の「保存」をクリックします。
すると、「コンタクトフォームの編集」画面が出てきます。

画面を拡大してみますね。
この、赤丸で囲んだ長い英数文字列(ショートコード)をコピーしてください。これはあとで使います。
コピーの仕方ですが、私の場合、まず、Wordを開いて、Wordに今コピーした長い文字列を貼り付けておきます。
そして、貼り付ける画面になった時に、Wordからコピーして貼り付けます。
なぜこんなことをするのかって?
作業の途中で、何かのはずみにコピーしたことが無かったことにならないように、
一応保険を掛けたいという慎重な性格からです。(*^_^*)
この方が安全で確実なんですよ(*^-^*) パソコンに不慣れな方はぜひどうぞ。

これでコンタクトフォームの新規追加が完了いたしました。お疲れさまでした。
フォームを設置する記事を作成
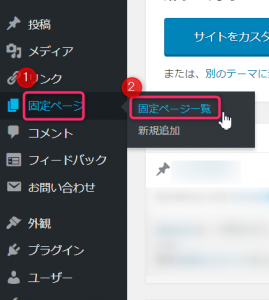
ダッシュボード画面の「固定ページ」をクリックします。
すると、「固定ページ」の画面が出ます。「新規追加」をクリックします。

画面を大きくしました。「新規追加」はこちらです。こちらをクリックします。

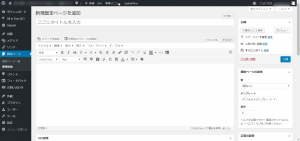
すると「新規固定ページを追加」の画面がでました。

「ここにタイトルを入力」には「お問い合わせ」などにすると良いですよ(^^♪

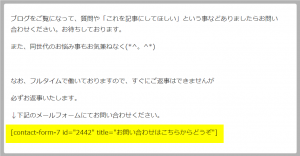
黄色の部分は、先ほど、Wordにとりあえず貼り付けておいた方が良いといった、ショートコードです。
文章は後でも修正できますので、とりあえず書いてみましょう(^^♪

記入が全て終わりましたら、右上の「公開」をクリックします。

問い合わせフォームをサイドバーに設置する
ダッシュボード画面にします。
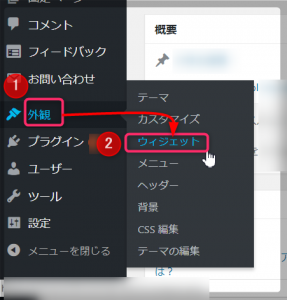
「外観」にカーソルをあてると、右側にまどが出てきます。カーソルを右に移動し、下に降りてきて、「ウイジェット」をクリックします。

「ウィジェット」の画面が出ました。
「テキスト」が現れるまで下にスクロールします。

かなり下に「テキスト」がありましたね。(*^-^*)

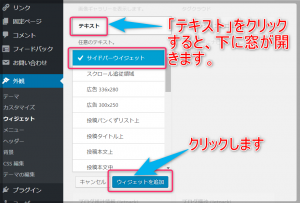
では、画面を拡大してみましょう。

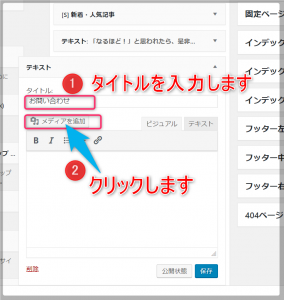
「テキスト」の画面が開きましたので、「ウィジェットを追加」をクリックします。
「テキスト」の下に窓が出てきます。
①タイトルを入力します。ここでは「お問い合わせ」にしました。
②あらかじめパソコンに入れておいた画像を入れたいので「メディアを追加」をクリックします。

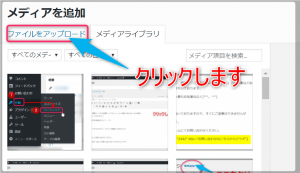
「メディアを追加」の画面が出ました。
「ファイルをアップロード」をクリックします。

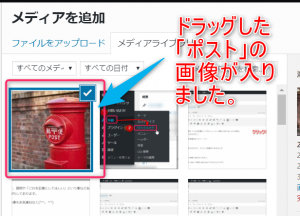
「アップロードするファイルをドロップ」のところに、前もって用意してパソコンに入れておいた画像(ここでは赤いポスト)をドラッグします。

赤いポストの画像が入りました。

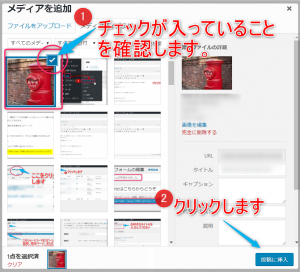
①入れたい画像にチェックが入っていることを確認します。
②右下の「投稿に挿入」をクリックします。

ポストの画像が入りました。
ポストの下には・・・・▲ ▲ 画像をクリック ▲ ▲・・・を入力しました。
画像をクリックしたら「お問い合わせ」に画面が切り替わる設定
では、画像をクリックしたら「お問い合わせ」に画面が切り替わる設定をしましょう。
①画像のところでクリックします。
②クリップみたいな模様の「リンクの挿入/編集」をクリックします。
③には、「お問い合わせ」のURLを入力するのですが、
③をする前に、「お問い合わせ」のURL(パーマリンク)がどこにあるか、お伝えしますね。

「お問い合わせ」のURL(パーマリンク)はここにあります。
まず、「固定ページ」にマウスをあてて、右側に窓が出てきます。
「固定ページ一覧」をクリックします。

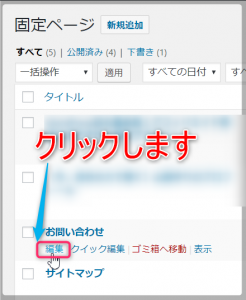
「固定ページ」の画面が出ました。
「お問い合わせ」の「編集」をクリックします。

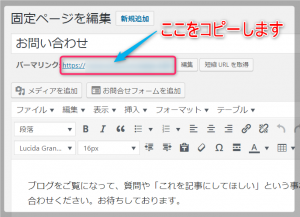
「固定ページを編集」の画面が出ました。
「パーマリンク」のURLをコピーします。
先ほどの、【「お問い合わせ」のURL(パーマリンク)】がここになります。

パーマリンクをコピーしたところで、先ほどのポストの画面に戻りましょう。
この画面です。
③ここには、今、コピーした、「お問い合わせ」のURL(パーマリンク)を貼り付けます。
④歯車のようなところをクリックします。

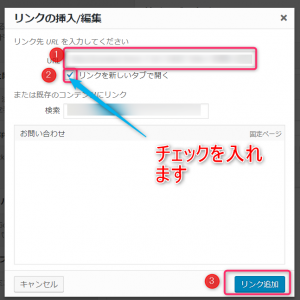
「リンクの挿入/編集」画面がでました。
①URLには先ほどのパーマリンクが自動で入っています。もしも入っていなかったら入れましょう。
②「リンクを新しいタブで開く」にチェックを入れます。
この「リンクを新しいタブで開く」にチェックをいれると、
ポストの画面をクリックした時に新しいタブが開くので、
読者さんが「お問い合わせ」画面を見終わった時に
先ほどまで見ていた画面に戻るのが簡単にできます。
読者さんが不便を感じないようにしたいので、「リンクを新しいタブで開く」にチェックを入れます。
③「リンク追加」をクリックします。

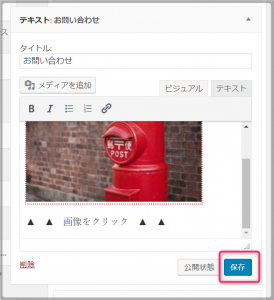
「保存」をクリックします。

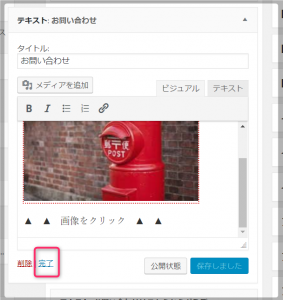
「完了」が出ますので、「完了」をクリックします。

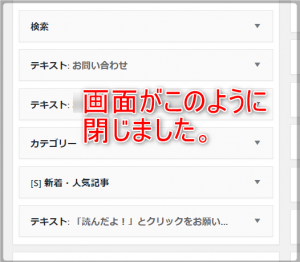
設定が終わったので、自動的に「テキスト」の画面が閉じました。

これで、設定は終わりました。
ブログを確認してみましょう。
では、どのようになったか、自分のブログを見てみましょう(*^。^*)
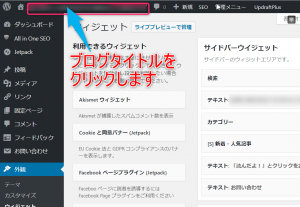
ダッシュボード画面の左上のブログタイトルをクリックして、自分のブログを開きます。

お問い合わせのポストをクリックしたら、左側に「お問い合わせ」が出てきましたね?
大成功です!良かったですね!

まとめ&おまけ
今回は、WordPressのウイジェット Contact Form 7で、お問い合わせフォームをサイドバーに設置する方法をお伝えいたしました。
そして画像を入れ、画像をクリックすると「お問い合わせ」の画面が出てくるようにしました。文字(テキスト)よりも画像の方が目立って効果的ですね。
なお、「お問い合わせ」をグローバルメニューに設定する場合は、下記の記事をご覧ください。きっと、お役に立てます。↓ ↓ ↓
WordPress「お問い合わせ」をグローバルメニューに設定する
また、もしも、お問い合わせからスパムメールが届くようでしたら、下記の記事を参考に対策をしてみてください。 ↓ ↓ ↓
WordPress お問い合わせフォームのスパム対策としてContact Form7の設定を一部変更する
これで、WordPress サイドバーにお問い合わせフォームと画像バナーリンクを設置 Contact Form 7 を終わります。長い時間、お疲れさまでした(*^。^*)



コメント