今回は、ブログ投稿中に「文字に色を付けたい」「文字の背景を黄色にしたい」「太文字にしたい」「リンクを張りたい」「文字を斜めにしたい」そんな時に、それらをササっとやれるようにするWordPressのプラグイン、【TinyMCE Advanced】をお伝えします。
WordPressの投稿画面は、何も設定していないと、最初はこうなっています。
編集機能があまりなくて、なんか寂しいですね”(-“”-)”

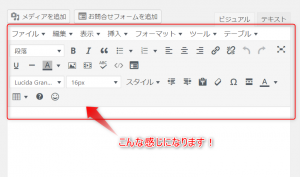
これが、こう変わります(*^-^*)
↓

HTMLやタグなど難しい知識がなくても、MicrosoftのWordを使うのと同じ感覚で簡単に見た目が良い記事を書くことができます。
では、早速、インストールをしてみましょう(^^♪
【TinyMCE Advanced】のインストール
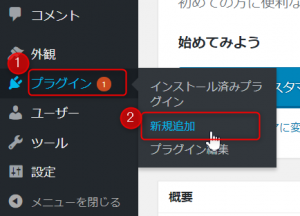
WordPressのダッシュボードの画面を開きます。
「プラグイン」にカーソルを当てると右側に窓が開きます。「新規追加」をクリックします。

「プラグインを追加」の画面が出てきます。
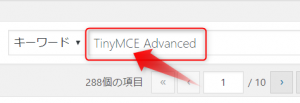
右上の「プラグインの検索」に TinyMCE Advanced を入力します。

画面を大きくしてみました。

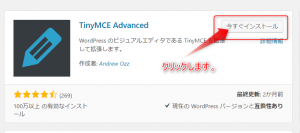
TinyMCE Advancedの画面が出てきました。
右上の「今すぐインストール」をクリックします。

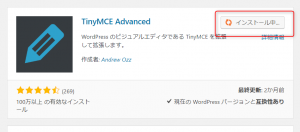
数秒間だけ「インストール中」になります。

そして、「有効化」の画面が出てきましたので、「有効化」をクリックします。

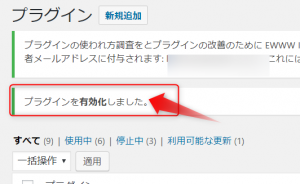
「プラグインを有効化しました。」の画面が出たら
これで、インストールは終了です(*^。^*)

【TinyMCE Advanced】の設定
WordPressの「ダッシュボード」をクリックしてダッシュボードの画面にします。
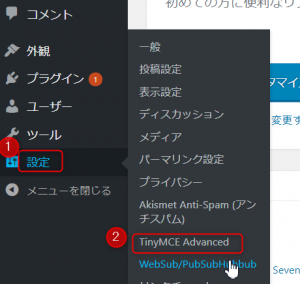
「設定」にカーソルを当てると、右側に窓が開きます。
その中の TinyMCE Advanced をクリックします。

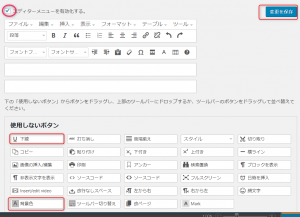
「エディター設定」の画面がでました。

画面を大きくしてみましょう(*^_^*)

まず初めに、左上の「エディターメニューを有効化する」にチェックを入れます。
そして、「使用しないボタン」の中から、使用したいボタンを左クリックでつかみながら
画面上のツールバーまでもっていって(これをドラッグ&ドロップと言います)離します。
では、やってみましょう。
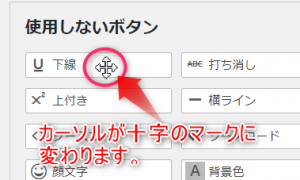
例えば、「下線」のボタンを使用したい場合は、
「下線」のところにカーソルを持っていきます。するとカーソルが十字のマークに変わります。

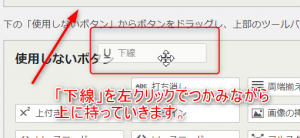
「下線」を左クリックでつかみながら上に持っていきます。
「下線」のボタンが上に浮かんでいるのが分かりますね?

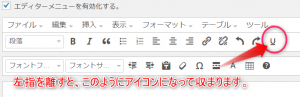
左指を押したままで上のツールバーまで持ってきます。

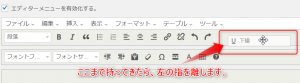
そして、左指を離すと、このようにアイコンになって収まります。

この要領で、使用したいボタンをドラッグ&ドロップします。
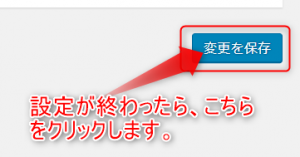
すべての設定が終わったら、「変更を保存」をクリックします。

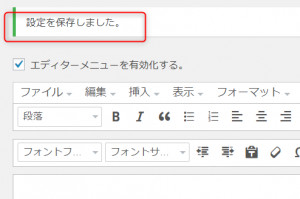
「設定を保存しました。」が出てきます。これで完了です。

どうでしたか?上手くいきましたか?
このように、使いたいボタンをドラッグ&ドロップで画面上のツールバーへ持っていきましょう。
また、逆に、今、上にあるけれど、「これは使わないなぁ」というボタンは、ドラッグ&ドロップで下の「使用しないボタン」のところまで持っていき、指を離すと、「使用しないボタン」に収まります。
これは、設定後もいつでも変更が可能なので、どんどん使ってみて、自分用に変えてみてください(*^_^*)
ちなみに私がいつも使うのは、「下線」「背景色」です。
「下線」は こんな感じで、強調したいところに線を引くことができます。
また、「背景色」は、 このように目立たせたい部分に色を塗ることができます。
その他、いろいろなボタンがありますのでどんどん試してみてください(*^_^*)
まとめ
今回は、WordPressの投稿画面で「文字の大きさを変える」「文字に背景色を付ける」
「画像や動画を挿入する」などができるようにするプラグイン【TinyMCE Advanced】をお伝えしました。
いつでも設定を変えることができ、やり方は超簡単なので、どんどん、やってみましょう(*^_^*)
また、ブログ内でリンクとアンカーを設定する方法をこちらでご説明していますので、どうぞご覧ください。 ↓ ↓ ↓
WordPress ブログページ内リンクとアンカーの設定方法



コメント