
今回は、WordPressの記事を書いていて、ブログのページ内でリンクを貼る方法をご説明いたします。その為には、 Tiny MCE Advanced というプラグインがインストールされていれば
「1.テキストにリンクを貼る」「2.リンク先にアンカーを設定する」この2つの設定で完了します。
なお、Tiny MCE Advanced が入っていない場合は、こちらの記事を参考にしてやってみてくださいね。 ↓ ↓ ↓ ↓ ↓
WordPressの文字の大きさや背景色を変えるプラグイン【TinyMCE Advanced】
このプラグインを入れたら、「アンカー」もブログの入力画面に設定しておいてください。
クリップのような模様の「リンクの挿入/編集」は最初から入っていたと思いますが、もしも入っていない場合はこちらもブログの入力画面に設定しておいてください。
では、Tiny MCE Advanced が入っている前提でリンクとアンカーの設定をご説明いたします。
目次
ページ内リンクとアンカーのやり方
Tiny MCE Advanced のプラグインが入っている場合
下の文章の中で、
質問1の「1.ご飯」をクリックしたら「質問2」へ
「2.パン」をクリックしたら「質問3」へ
「3.食べない」をクリックしたら「質問4」へ飛ぶようにします。
これを「リンクを貼る」と言います。
では、「1.ご飯」や「2.パン」や「3.食べない」をそれぞれクリックしてみてください。
****ここから****
◆質問1 朝食は何を食べますか?
「1.ご飯」を選択した方は「質問2」へお進みください。
「2.パン」を選択した方は「質問3」へお進みください。
「3.食べない」を選択した方は「質問4」へお進みください。
*****ここまで****
このようなことができたら素敵ですね。では、早速やってみましょう。
テキストにリンクを貼る
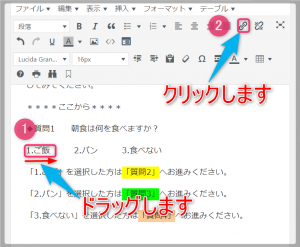
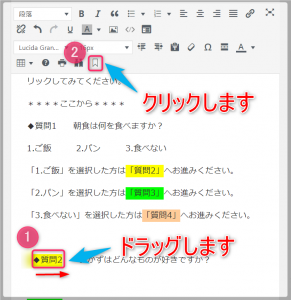
①「1.ご飯」のところを、マウスの左ボタンを押しながら左側から右側になぞります。
(これをドラッグすると言います)
②「リンクの挿入/編集」をクリックします。

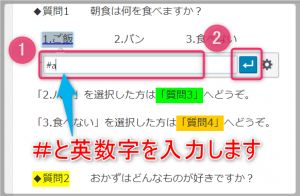
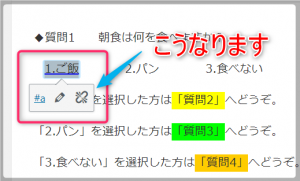
①窓が開きますので、そこに、「#」 と 英数字 を入力します。英数字は何でもいいです。何文字でもいいのですが、私は簡単に「a」にしました。
という事で、ここでは「#a」を入力しました。
②右横の曲がった矢印「適用」をクリックします。

ところで、#と英数字は上手く入力できましたか?(*^。^*)
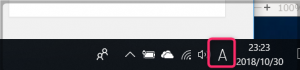
上手く#や英数字が表示できなかった方は、パソコンの右下の赤枠のところが、「A」(半角英数)になっていますか?

もしも、「あ」(ひらがな入力)になっていましたら、
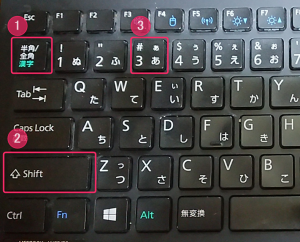
①半角/全角 のキーを押して、「A」にしてください。
②「Shift」を押しながら
③「#3」を押して、「#」と入力します。

ここの一番のポイントは、「#」を必ず入れる事です。
「#a」を入力しましたら、右横の曲がった矢印「適用」をクリックします。
すると、画面はこのようになります。

これで、リンクが貼れました。
リンク先にアンカーを設定する
では、次に、リンクが飛ぶ先(ここでは「質問2」です)にアンカーを設定します。
①「質問2」をドラッグします。
②アンカーのマークをクリックします。

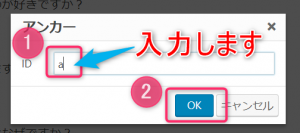
①「ID」には「a」を入力します。
ここがポイント!先ほど、リンクを貼るときは「#a」と入力しましたが、
ここには、「#」を付けません。付けてはいけません(*^。^*)
②「OK」をクリックします。

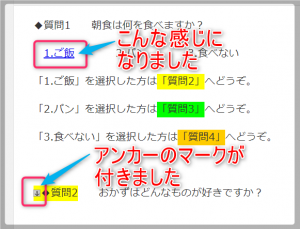
すると、こんな感じになりました。
「1.ご飯」は青色になり、下線が付きましたね。
「◆質問2」の前に、⚓アンカーマークが付きました。

これで完了です。お疲れさまでした。
「2.パン」と「3.食べない」も同じ要領でやってみてください。
先ほど、「#a」にしましたので、a以外の英数字を設定してください。
例えば、「2.パン」は「#b」、「3.食べない」は「#c」にするなどです。
最初は難しいと感じられますが、何度もやっているうちに慣れてきます。
Tiny MCE Advanced のプラグインが入っていない場合
とても便利な Tiny MCE Advanced を入れていない場合のやり方をご説明いたします。
こちらはHTMLに関する知識が多少必要なため、初心者さん向けではありません。
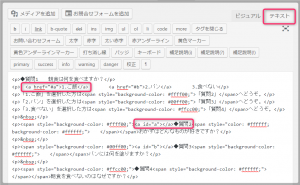
先ほどは「ビジュアル」で操作をしましたが、ここでは「テキスト」の画面で行いますので「テキスト」をクリックしてください。「設定後」のとおり入力します。
「設定する前」 1.ご飯</a>
「設定後」 <a href=”#a“>1.ご飯</a>
「設定する前」 ◆質問2
「設定後」 <a id=”a“></a>◆質問2

リンクの設定を解除する方法
最初は慣れないので、間違って別の文字にリンクを貼ったりするかもしれません。
でも、心配はいりませんよ。そんな時は、「リンクの解除」をして、改めて、リンクの設定をすればよいです。
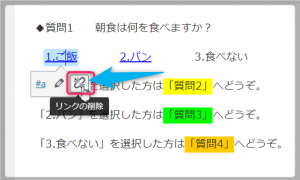
下の赤い枠の「リンクの解除」をクリックすると、リンクが解除されます。
※アンカーは解除しないの?とのご質問がありますが、リンクを外したので、アンカーがあってもリンク元がなければその機能は果たしませんので、アンカーのところは何もしなくて大丈夫です。

ブログ内のリンクとアンカーを貼る際の注意点
①リンクを貼るときは「#」を前に付けます。
アンカーを設定するときは「#」は付けません。
②複数個所にリンクとアンカーを設定するときは、
「#」の後の英数字はそれぞれ別の英数字にします。
例えば、「#a」、「#b」、「#c」などです。
③今回の例は記事数が少ないブログで説明しましたので、リンク先がすぐになりましたが、
本来、見たい記事がずっと離れている時にリンクを使って読みやすくするものなので
すぐ近くにリンク先があるのは適切な使い方ではありません。
ブログ内のリンクとアンカーが上手くいったのか確認してみましょう
では、「1.ご飯」や「2.パン」や「3.食べない」をそれぞれクリックしてみましょう♪
****ここから****
◆質問1 朝食は何を食べますか?
「1.ご飯」を選択した方は「質問2」へどうぞ。
「2.パン」を選択した方は「質問3」へどうぞ。
「3.食べない」を選択した方は「質問4」へどうぞ。
*****ここまで****
まとめ
いかがでしたか?色々なことができるようになるとワクワクしますね(*^。^*)
ページ内にリンクとアンカーを設定するのは Tiny MCE Advanced のプラグインが入っていると、本当に簡単にできますので、まだの方は
WordPressの文字の大きさや背景色を変えるプラグイン【TinyMCE Advanced】
を参考にインストールと有効化をしてみてくださいね(*^。^*)
これで、 WordPress ブログページ内リンクとアンカーの設定方法 を終わります。
お疲れさまでした(*^_^*)



コメント