今回は、マイスピーMyASPのお問い合わせフォームの作成方法をお伝えいたします。
ところで、初めてのマイスピーMyASP④ フッターの設定方法 は終わっていますでしょうか。
まだの方は こちら からフッターの設定をお願いいたします。
メルマガを続けて行くと、読者さんから感想や質問をいただくようになります。
その場合、メールに返信をいただくよりも
専用のフォームへいただいた方が、管理しやすいので
今回はそのフォームを作っていきます。
「シナリオの複製」で作っていきます
新しくシナリオを作るのではなく今あるシナリオを利用して
それを修正して作った方が正確で早くできますので
その方法をお伝えいたします^^
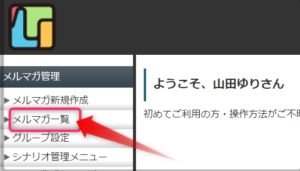
では、「メルマガ一覧」をクリックしてください。

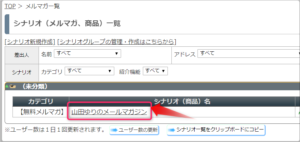
「シナリオ一覧」から無料メルマガのシナリオをクリックします。

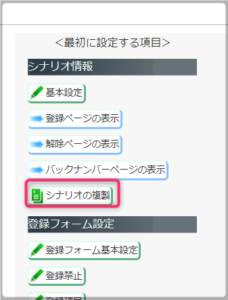
そして、「シナリオ情報」の中の「シナリオの複製」をクリックします。

複製しますらん
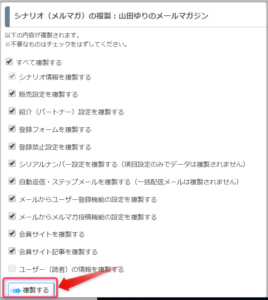
先程作ったシナリオの内容がでてきました。
ここは何も修正せずそのまま複製して利用しますので「複製する」をクリックします。

シナリオ名を変えます
この中で「シナリオ名」が今、
「山田ゆりのメールマガジン_コピー」となっていますので
これを変えます。

「山田ゆりへのメッセージはこちらからどうぞ」へ変更しました。

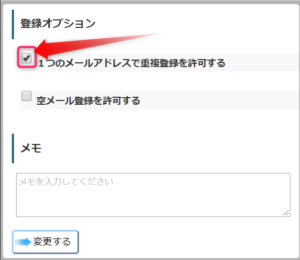
「登録オプション」の「1つのメールアドレスで重複登録を許可する」にチェックを入れます。これは、一人の読者さんが、感想を送ったり、質問をくれたりする場合があるから
それに対応する為です。

以上、設定が完了したら、「変更する」をクリックしてください。
すると、「シナリオ設定を更新しました」の画面が出てきます。

では、今の作業がどのようになったのかを確認してみましょう。
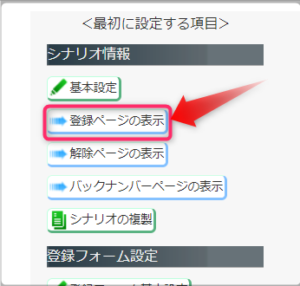
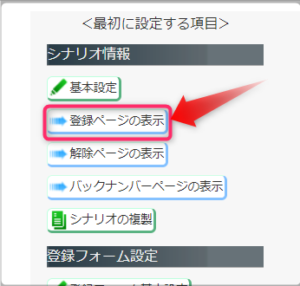
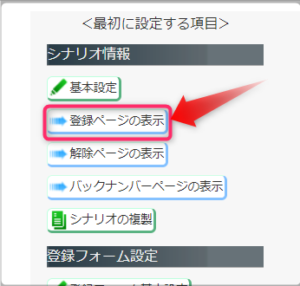
「シナリオ情報」の「登録ページの表示」をクリックしてください。

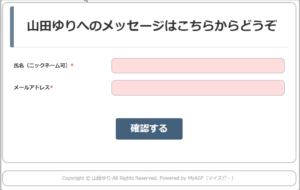
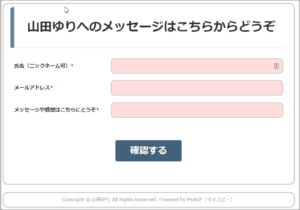
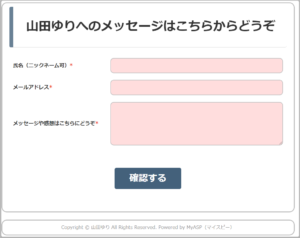
このようになりました。

つまり、この赤い丸で囲んだURLをメルマガ内に貼り付け、
そこをクリックするとお問い合わせフォームが出てきます。

ところで、今のままではメッセージを入力するところがありませんので
次はメッセージ欄を作ります。
メッセージ欄を作ります
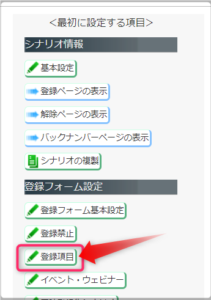
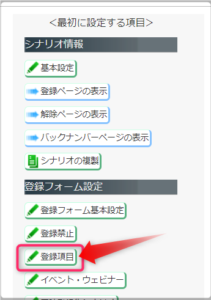
「登録フォーム設定」の「登録項目」をクリックします。

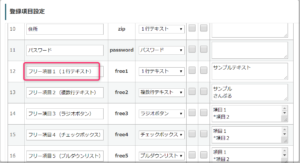
「登録項目設定」の12番目の「フリー項目1」にメッセージ欄を作りましょう。

「利用」と「必須」にチェックを入れて、その隣は空欄にします。
「メッセージや感想はこちらにどうぞ」なども文言を入れます。
終わったら、左下の「変更する」をクリックします。

このような画面になりました。

では、どのように変更になったかを確認しましょう。
「シナリオ情報」の「登録ページの表示」をクリックします。

このように「メッセージや感想はこちらにどうぞ」が増えました。
しかし、このままだと1行しか入力できませんので、
複数行入力できるように変更しましょう。

では、「登録フォーム設定」の「登録項目」をクリックします。

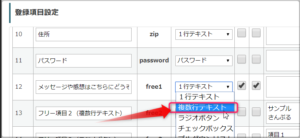
「登録項目設定」の画面で、先ほどの12番のところの「形式」が
今、「1行テキスト」になっていますので、右隣の▼をクリックして
「複数行テキスト」をクリックします。

そして左下の「登録をする」クリックします。
では、どのように変わったか見てみましょう(*^。^*)
「シナリオ情報」の「登録ページの表示」をクリックします。

おめでとうございます!ありがとうございます。
このように、メッセージ欄が複数行になりました。

これで、メッセージも複数行入れられるようになりました。
以上で解説を終わります。
まとめ
いかがでしたか?
今回は、マイスピーのお問い合わせフォームの作成方法をお伝えいたしました^^
最後までご覧いただき、ありがとうございました。
超初心者さん向け マイスピーを始める手順
1⃣から順番にやって行けば、超初心者さんでも簡単にマイスピーを始められます。
1⃣ 初めてのマイスピーMyASP① パーソナルプランのログイン方法
https://yamayuri58.com/3495.html
2⃣ 初めてのマイスピーMyASP② パーソナルプランの初期設定
https://yamayuri58.com/3528.html


今、ここです。
↓ ↓ ↓
5⃣ 初めてのマイスピーMyASP⑤ お問い合わせフォームの作成方法

コメント