こちらはWordPressにCocoon(コクーン)のテーマをインストールして
有効化するやり方をお伝えいたします。
Cocoon製作者のHPを開きます。

目次
親テーマをダウンロードします。

Cocoonテーマをダウンロードする
左下を見ると、ダウンロードしたのが分かります。


【ダウンロード】に保存されているのを確認しました。

子テーマをダウンロードします。
「子テーマをダウンロード」をクリックします。

すると、左下にダウンロードされたのが出てきます。

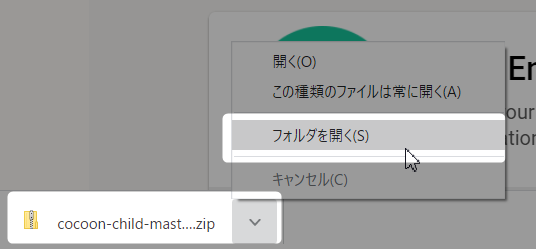
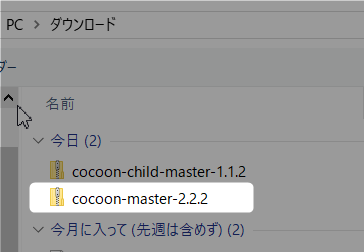
上向きの「^」をクリックして見ましょう。

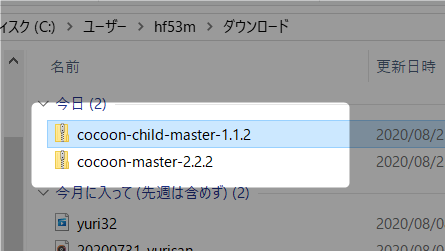
先ほどの「2.2.2」が親テーマ
そして、今の「1.1.2」が子テーマです。

ワードプレスのテーマに設定をする
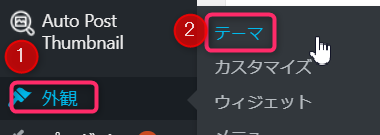
ダッシュボード画面の「外観」「テーマ」を選択します

親テーマをインストールします
テーマの画面の「新規追加」をクリックします。

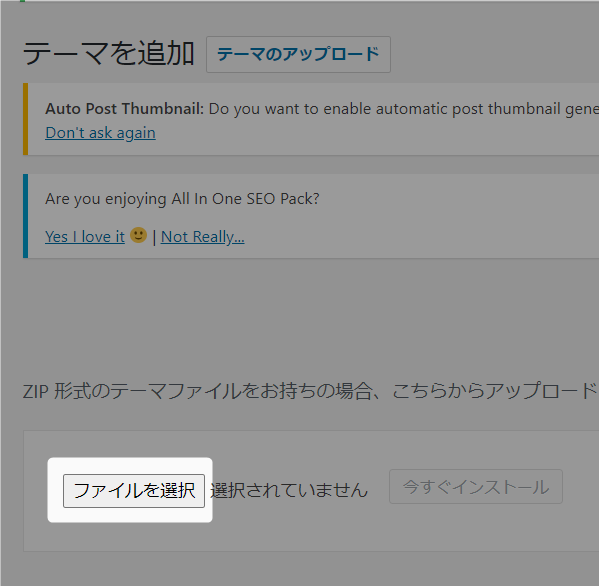
「テーマのアップロード」をクリックします。

下の「ファイルを選択」をクリックします。

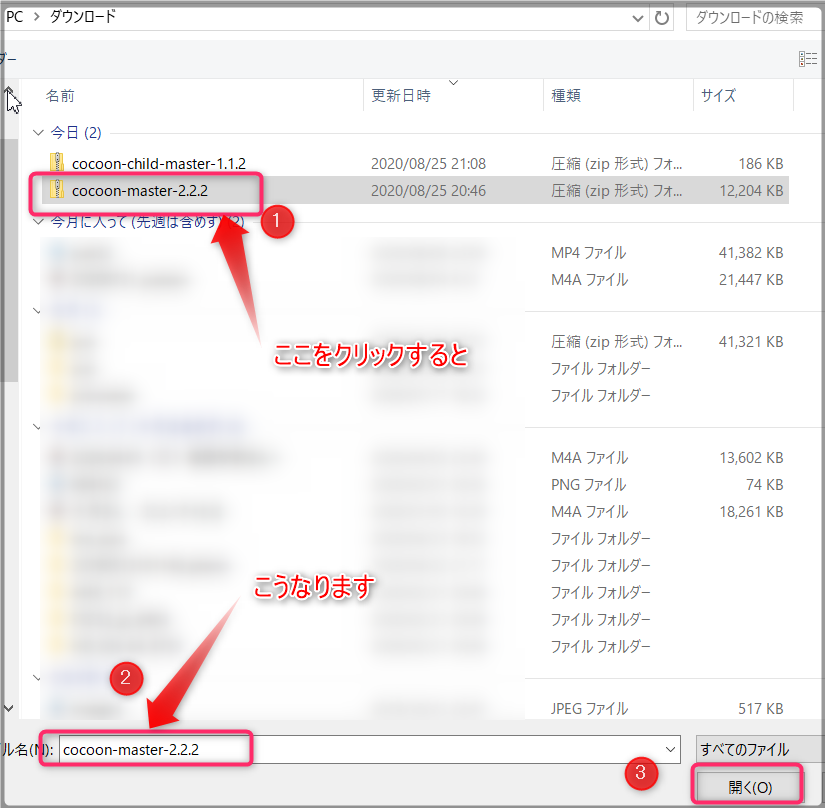
先ほどの「ダウンロード」の中の親テーマをクリックします。

ファイル名に文字が自動的に入ります。
「開く」をクリックします。

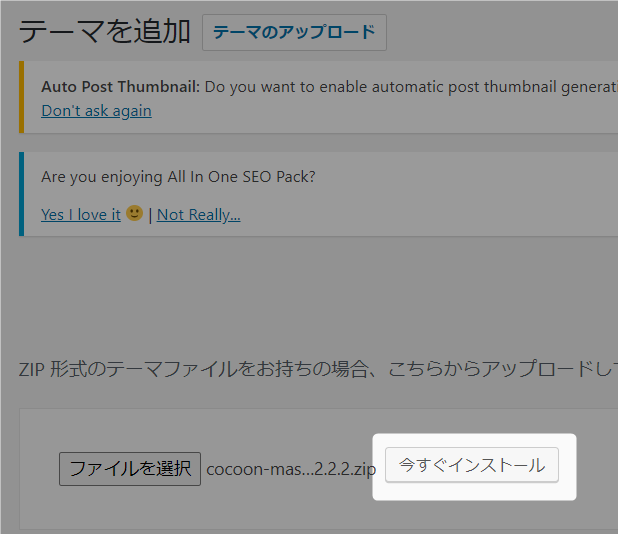
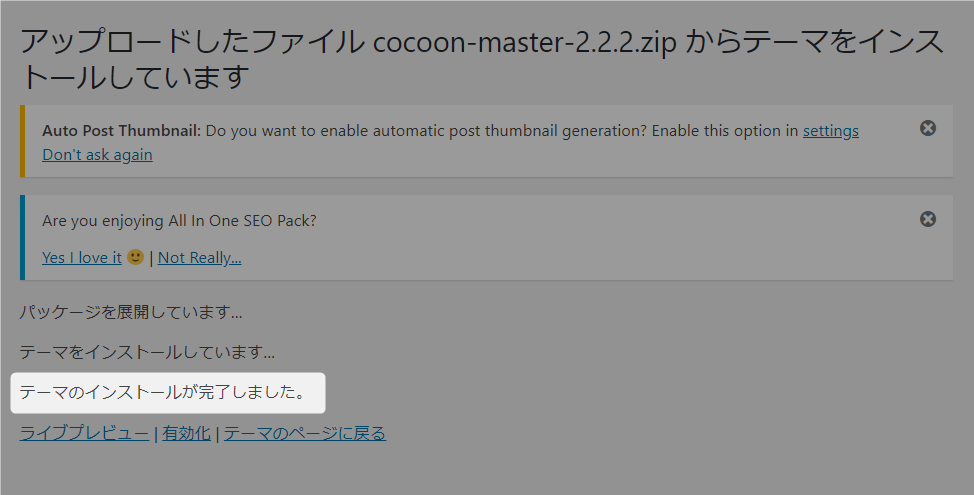
「今すぐインストール」をクリックします。

親テーマのインストールが完了しました。

子テーマをインストールします
親テーマと同じ手順で子テーマをインストールします。
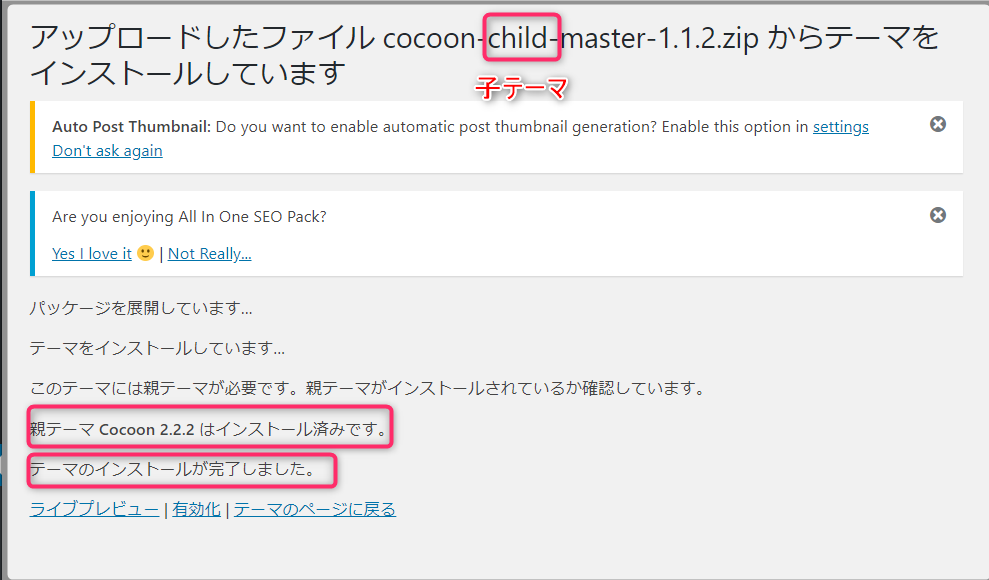
そして、子テーマをインストールすると
この画面になります。
親テーマと子テーマが無事にインストールできました。

テーマ設定(子テーマの有効化)
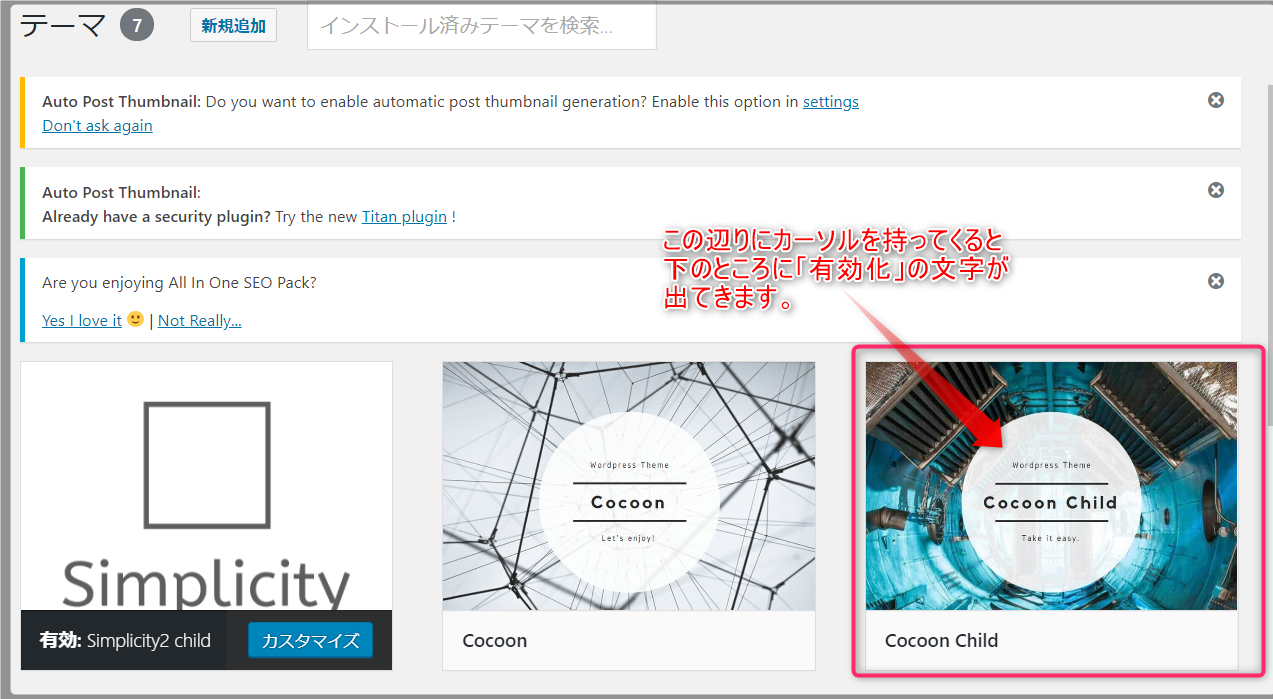
このように、コクーンがインストールされています。
その中の子テーマ(Cocoon Child)の画面に
カーソルをもって行ってください。
すると、「有効化」の文字が出てきます。

「有効化」をクリックします。

この画面になりました。これで完了です。
お疲れさまでした。

まとめ
いかがでしたか?
Cocoonコクーンのテーマをインストールするには
1.親テーマをダウンロード
2.子テーマをダウンロード
3.WordPressのテーマに親テーマをインストール
4.WordPressのテーマに子テーマをインストール
5.子テーマを有効化
以上の手順になります。
やってみると、見た目より簡単です。
もしも、分からない所がありましたら
どうぞ、お気兼ねなくお問い合わせください。
私が実際に行ったことを記事にしておりますので
出来る範囲でお答えいたします。



コメント